本教程的创意思路非常不错。同样是用图层样式设置文字,不过作者用选区把文字的部分实体提取出来,并适当移动位置,这样就出现类似玻璃开裂的效果。效果非常逼真。
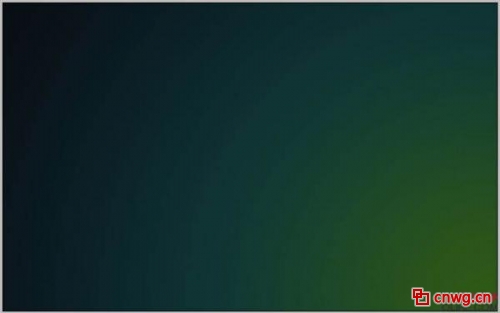
Z终效果

1、打开Photoshop,创建一个尺寸为1280 * 800像素的新文件。我们需要给背景一个很好的渐变,使用渐变工具(G),围绕文件的右下角应用径向渐变。我用的颜色组合为#2e5b15 – #103533 – #090e13。

2、现在使用文字工具(T)输入你选择的任何文字,我使用’Trajan Pro’字体输入了RICHWORKS,这是我Z喜欢的字体之一,它能很好的适应很多文字效果。我使用了粗体的文本样式,颜色设置为#41a993,不要忘记改变图层面板上填充的不透明度为50%,这样做是为了获取文本的初始透明度。此外,更改填充的透明度不影响图层样式的外观。

3、在图层面板中栅格化文字层,在文字层上双击打开图层样式窗口。现在要做一系列尝试,经过设置不同的值,我终于决定要使用以下设置。按下图应用图层样式。

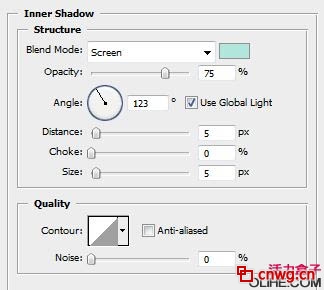
内阴影-颜色#aee8dc。

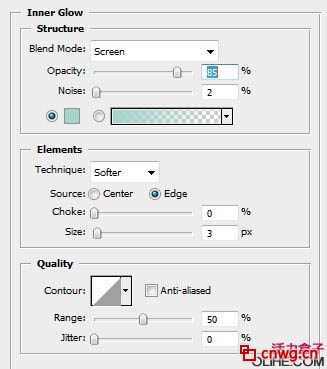
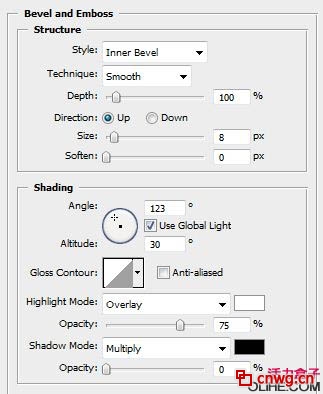
斜面与浮雕。

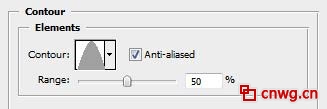
等高线:

光泽:

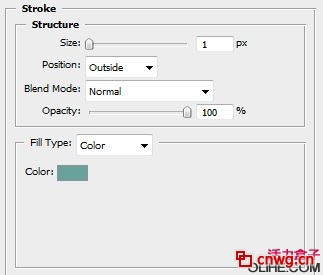
描边-#65a49b:

4、现在,玻璃效果完成了。分别在每一图层风格上尝试改变透明度获得满意的效果。Z终图像应类似于下图:

5、接下来该粉碎玻璃了。这是本教程中Z有趣和Z棒的一部分。我们做的很多事情取决于我们的想象力。OK,首先选择套索工具(L),确保选择类型是’添加到选区’。参考下图。
![]()
6、现在,开始选择第一个字母的部分。按住鼠标拖到字母底部就可以实现,使用几次到另一些字母的末尾(就像你使用铅笔一样)。参考下面的图像。

7、现在对所有其他字母这样做。确保划痕非常接近,彼此离得不远,因为大块的破坏文本是不可取的。如果有错误,就按CTRL + D移除选区,可以重新开始。你可以按下图操作。

8、现在,按住CTRL在选区盘旋,直到一个剪刀出现在光标里。这将剪切图像的选定部分,你可以移动它。因此,使用Ctrl,将选定的图像略微上升,使Z终图像如下图:

9、现在,我们完成了一半。让我们给文本添加一些真实效果。使用魔术棒工具(W)点击第一个字母的任何碎片,选区如下图显示:

10、按Ctrl + T使用转换工具,能够操纵选定图像的大小和方向。

11、现在,按住Ctrl旋转一点(流畅的旋转),你还可以改变位置。现在对更多的碎片这样做。做的越多,它看起来越好。下图是我做的:

12、下载一些星光笔刷。把它们导入到Photoshop中。在文本层上方创建一个新层,前景色为白色,使用其中一个星星笔刷,在一些碎片的边缘单击。参考下图。尝试在不同地方使用不同的笔刷。

Z终效果:

联系电话:021-51095771 021-51087627 传真:021-51087637-202
版权所有:上海羽灿计算机科技有限公司 中国网格(cnwg.cn/cnwg.cc)©2003-2013 All Rights Reserved.
地址:上海市银都路3399弄533号 邮编:201108 ICP经营许可证编号:沪B2-20060019 沪ICP备06012189号


我要评价